【イラスト】Kritaで手書きアニメーション
Kritaのアニメーション機能を使って、gifアニメを出力してみました。

今回は、既に完成したイラストを、Kritaでアニメーション化する方法について紹介。
なお、Kritaのバージョンは4.1.5です。
準備
アニメーションさせたいイラストをレイヤー別にペタペタ貼っていきます。
 これがレイヤー1
これがレイヤー1
 これがレイヤー2、というように。
これがレイヤー2、というように。
メニュー表示
設定->ドッキングパネルから、
- タイムライン
- アニメーション
にチェックを入れて、コントロールパネルを表示します。
ちなみに、この辺を右クリックすると、ドッキングパネルを簡単に弄れたりします。

タイムラインの操作
タイムラインは、レイヤーごとに表示/非表示を時間で管理します。 まず、アニメーションに用意したレイヤーを、タイムラインパネルに全部追加します。このメニューから追加します。

作業を行うと、タイムラインパネルに対象レイヤーが表示されます。

これ地味ながら大事な作業です。この作業を知らないと、タイムラインにはアクティブレイヤーのみが表示されることになり、使いにくいことこの上ないです。
ちなみに、レイヤーパネルからも追加できます。追加したいレイヤーを右クリックして「タイムラインに表示」にチェックを入れます。 レイヤーパネルからだと一括追加できるので、この方が便利かも。
キーフレームの調整
今回は完成イラストのアニメーションなので、
- レイヤー1表示
- レイヤー1非表示・レイヤー2表示
- レイヤー2非表示・レイヤー3表示
と、機械的に行っていけばOKです。
タイムライン上で右クリックするとメニューが出ますので、キーフレームを順次追加していきます。

あるレイヤーのタイムライン上に、初めてキーフレームを追加すると、1フレーム目が表示フレームになりますので、表示したいフレームに移動させます。 キーフレームはドラッグ&ドロップで移動させることができます。
最終的にはこんな感じになります。

□がブランクフレーム(消失)で、■が表示フレームです。
冒頭でKrita4.1.5を使っていると書きましたが、4.0.3辺りのタイムライン表示は、ブランクと表示の区別がなく、大変使いにくいです。 4.1.5以前のKritaを使用している場合、バージョンアップすることを強くお勧めします。
※タイムラインで操作しなかったレイヤーは、常に表示か常に非表示になります。
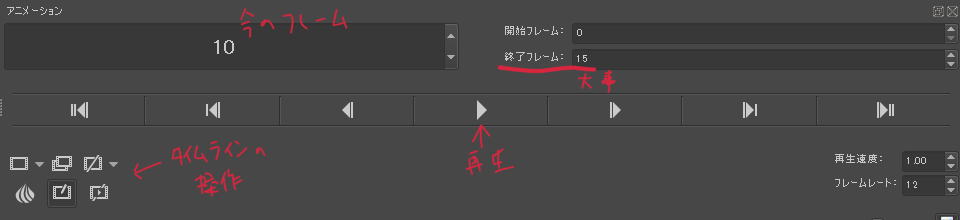
アニメーションパネルの操作
アニメーションパネルの操作は難しくないと思います。基本的に再生・停止したり、再生速度を調整したりする程度です。 終了フレームはちゃんと設定しましょう。

出力
動作確認が完了したら、ファイルに出力しましょう。【ファイル -> アニメーションを出力】で行います。 ファイルは、以下の形式で出力可能です。
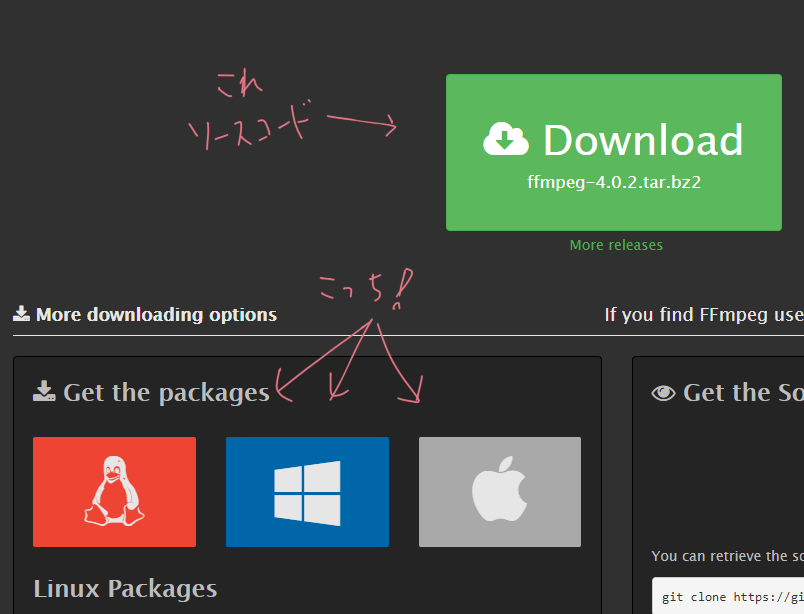
ファイル連番以外のアニメーションの出力には、ffmpegを用意する必要があります。ダウンロードはこちらから。
・・・なんですが、でかでかと書かれたDownloadはソースコードが降ってきます。ビルド品が欲しい場合は、左下のメニューからどうぞ。

適当な場所に展開して、展開した場所をKritaに指定します。

これで出力すれば完成です。